Salam jumpa untuk semua pembaca setia qphotoshop, semoga terus diberikan kesehatan sehingga bisa berkontribusi untuk Indonesia. Pada tuturial ini kita akan membuat gambar dengan efek duotone atau dua warna. Efek ini sesuai namanya, yaitu gambar yang hanya memiliki dua warna. Dengan Adobe Photoshop kita bisa sangat mudah membuat efek duotone ini.
Apakah efek duotone (dua warna) ini menarik ? , ya efek ini sangat menarik untuk dilihat, dengan hanya ada dua warna sehingga gambar terlihat lebih sederhana tetapi kesan mewah.
Membuat efek duotone sangat mudah. pembuatannya tidak serumit yang dibayangkan apalagi menggunakan Adobe Photoshop. mari kita mulai membuat efek duotone. :
1. Buat lembar kerja baru, dengan ukuran 1000 x 650px. untuk pengaturan yang lain bisa di lihat pada gambar di bawah.
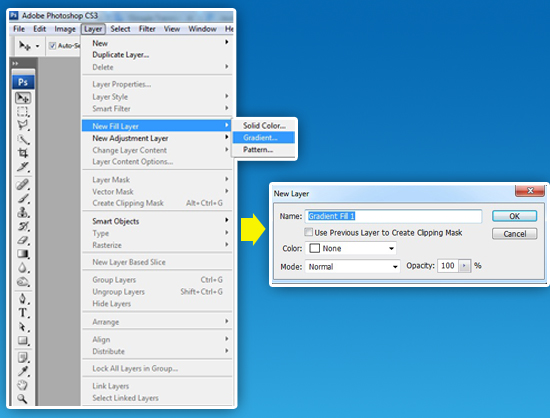
2. Buat Layer gradient, pada menu bar klik Layer -> New Fill Layer -> Gradient. Kemudian Klik Ok.
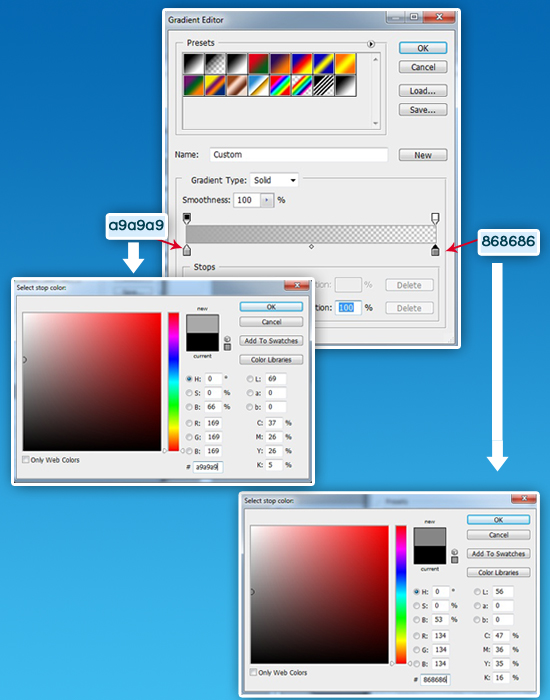
3. Jika sudah melakukan langkah dua dengan benar, kemudian atur warna gradient, dengan warna sebelah kiri #a9a9a9 dan sebelah kanan warna #868686.
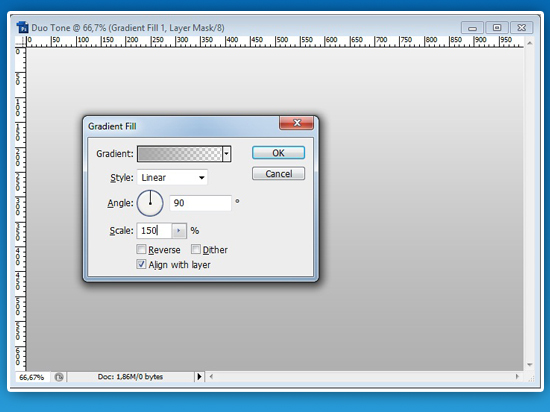
4. Jika sudah mengatur warnanya, kemudian pengaturan yang lain dan hasilnya bisa dilihat pada gambar di bawah. jika sudah klik Ok.
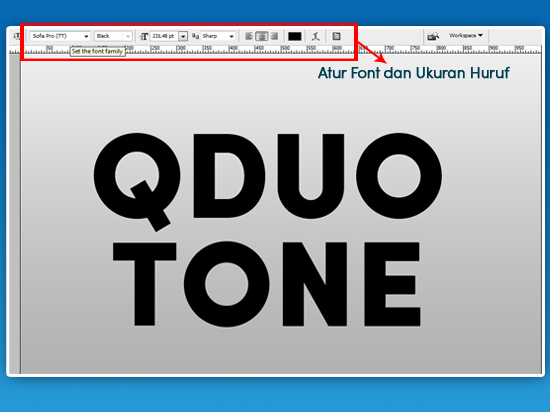
5. Buat tulisan. gunakan font sofia pro, dan pengaturan yang lain bisa dilihat di gambar di bawah.
6. Langkah ini yaitu memasukkan gambar kemudian kita masking gambar ke dalam text. caranya, masukkan sebuah gambar CTRL + O. dan tarik ke dalam file kerja duotone. Jika sudah dimasukkan otomatis akan terbentuk layer1 yang berisi gambar yang dimasukkan tadi. pastikan posisi layer1 berada di atas layer qduotone. kemudian arahkan kursor diantara layer1 dan layer qduotone dan klik, makan layer1 akan dimasking ke layer text.
7. Buat Adjustment Layer kemudian pilih Gradient Map. Pengaturan warnanya gunakan kode warna #281960 di sebelah kiri dan #d52e51 pada sebelah kanan.
8. Buat lagi Adjustment Layer, tapi sekarang yaitu layer brightness/contrast dan atur seperti gambar di bawah.
Selamat mencoba dan berkarya. Jangan lupa share ya !!
Apakah efek duotone (dua warna) ini menarik ? , ya efek ini sangat menarik untuk dilihat, dengan hanya ada dua warna sehingga gambar terlihat lebih sederhana tetapi kesan mewah.
Membuat efek duotone sangat mudah. pembuatannya tidak serumit yang dibayangkan apalagi menggunakan Adobe Photoshop. mari kita mulai membuat efek duotone. :
1. Buat lembar kerja baru, dengan ukuran 1000 x 650px. untuk pengaturan yang lain bisa di lihat pada gambar di bawah.
2. Buat Layer gradient, pada menu bar klik Layer -> New Fill Layer -> Gradient. Kemudian Klik Ok.
3. Jika sudah melakukan langkah dua dengan benar, kemudian atur warna gradient, dengan warna sebelah kiri #a9a9a9 dan sebelah kanan warna #868686.
4. Jika sudah mengatur warnanya, kemudian pengaturan yang lain dan hasilnya bisa dilihat pada gambar di bawah. jika sudah klik Ok.
5. Buat tulisan. gunakan font sofia pro, dan pengaturan yang lain bisa dilihat di gambar di bawah.
6. Langkah ini yaitu memasukkan gambar kemudian kita masking gambar ke dalam text. caranya, masukkan sebuah gambar CTRL + O. dan tarik ke dalam file kerja duotone. Jika sudah dimasukkan otomatis akan terbentuk layer1 yang berisi gambar yang dimasukkan tadi. pastikan posisi layer1 berada di atas layer qduotone. kemudian arahkan kursor diantara layer1 dan layer qduotone dan klik, makan layer1 akan dimasking ke layer text.
7. Buat Adjustment Layer kemudian pilih Gradient Map. Pengaturan warnanya gunakan kode warna #281960 di sebelah kiri dan #d52e51 pada sebelah kanan.
8. Buat lagi Adjustment Layer, tapi sekarang yaitu layer brightness/contrast dan atur seperti gambar di bawah.
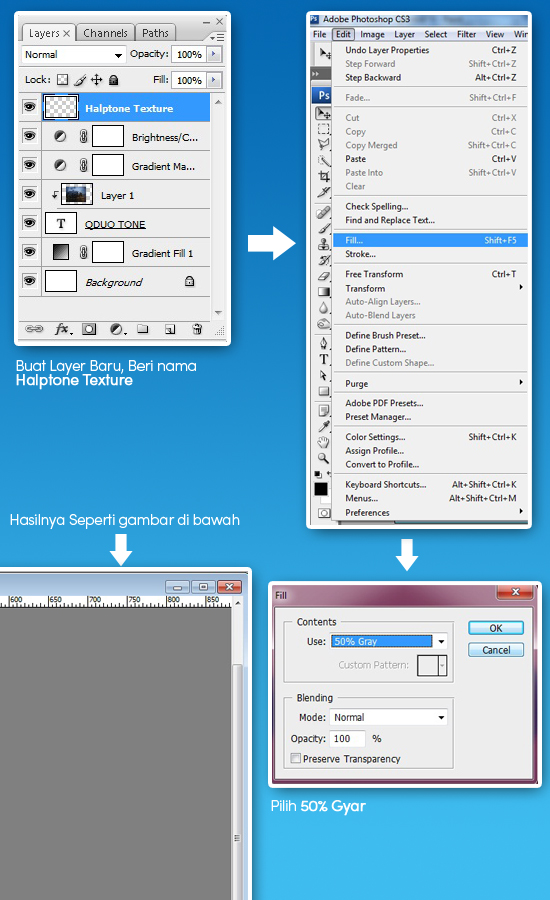
9. Buat layer baru dengan nama Halptone Texture, kemudian isi dengan 50% gray. langkahnya klik edit -> fill. Kemudian ganti warnanya dengan 50% gray lalu klik Ok.
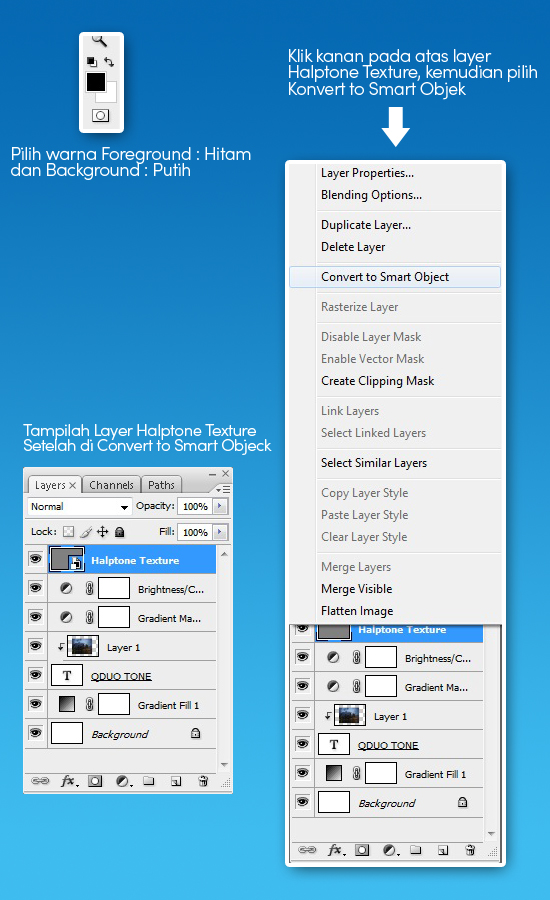
10. Atur warna foreground : hitam dan warna background : putih, kemudian klik kanan layer halptone texture, kemudian pilih Convert to smart Object.
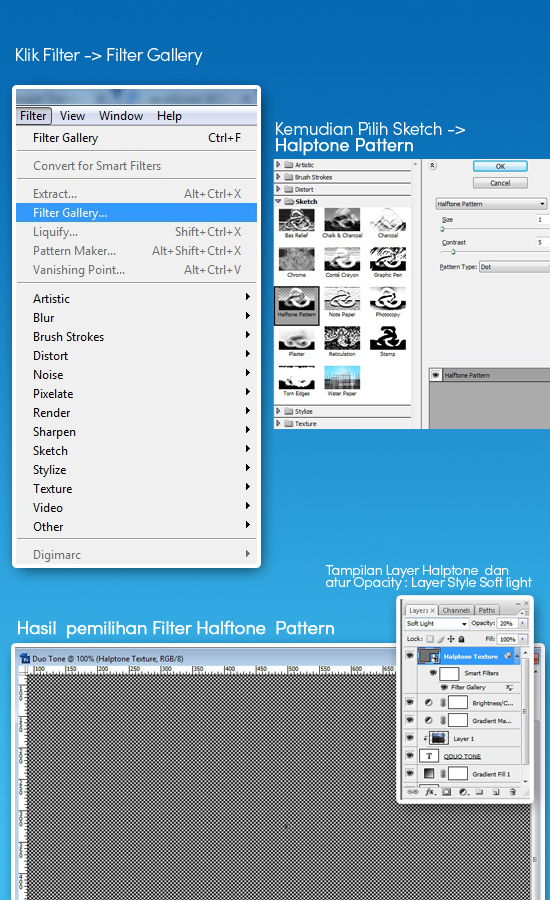
11. Selanjutnya klik filter -> Filter Gallery. kemudian pilih sketch -> Halptone Pattern. atur size : 1 dan contrast : 5. lalu klik Ok.
jangan lupa atur di blending mode menjadi : softlight dengan opacity : 20
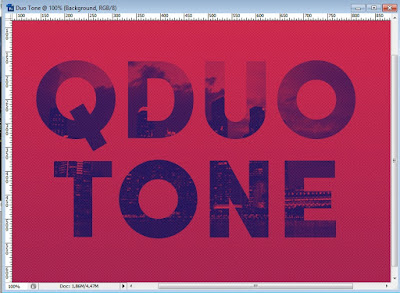
hasil akhirnya :
Selamat mencoba dan berkarya. Jangan lupa share ya !!







 07:48
07:48
 Wall Tech
Wall Tech