Assalamualaikum Wr. Wb. Tutorial ini merupakan tutorial pertama yang saya tulis setelah pergantian nama blog ini dari wali-d.blogspot.com menjadi qphotoshop.blogspot.com, pergantian nama ini lebih kearah penyesuaian nama dengan isi blog, semoga pergantian nama ini mampu merubah kita dan blog ini menjadi lebih baik.
Tutorials ini merupakan lanjutan tutorial sebelumnya BASIC I, kali ini pembahasan lebih mengarah kepada hal-hal dasar yang sering digunakan ketika bekerja menggunakan photoshop seperti bagaimana membuat lembar kerja baru sampai bagaimana menyimpan , dan bahkan format penyimpanan akan dibahas pada tutorial kali ini. Tutorial ini merupakan sedikit gambaran how to photoshop yang penting untuk menjadi mahir dalam edit photo nantinya. Untuk selanjutnya nanti kami akan mencoba memberikan free download file PSD yang kami bahas, yah ... ditunggu saja keberadaanya. Siap membaca tutorialnya, sedot Gan !!
Apakah anda seorang pemula dalam photoshop ? jika benar maka tutorial ini tepat untuk anda, jika tidak tutorial ini bisa anda lewati, tetapi apa salahnya untuk dibaca, mungkin tutorial ini memberikan tambahan pengetahuan yang bermanfaat nantinya.
Langkah awal yang harus anda kerjakan ketika menggunakan photoshop adalah membuat lembar kerja, ada dua cara untuk membuat lembar kerja.
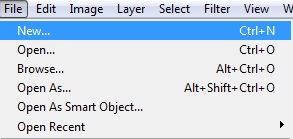
Pertama : anda bisa lewat menu FILE > NEW
Kedua : dengan memanfaatkan shortcut tekan CTRL+N
Setelah melakukan dua langkah di atas, akan keluar kotak dialog seperti gambar di bawah.
Penjelasan :
Name : name untuk dokumen yang dibuat.
Preset : disini tersedia ukuran area kerja berdasarkan kelompok masing-masing.
Size : merupakan ukuran area kerja yang dibuat berdasarkan pilihan pada bagian preset, yang didapatkan dari perkalian lebar x tinggi area kerja
Width : disini kita dapat mengatur lebar area kerja sesuai keinginan, dan pada bagian preset otomatis berubah menjadi costum.
Height : tempat mengatur tinggi area kerja sesuai keinginan.
Resolution : sederhananya resolusi adalah besar ukuran objek yang tersusun oleh titik-titik bersatuan Pixels, dalam komputer yang satuannya DPI (dot pet inch). Jadi jika kita bekerja untuk di print Out sebaiknya resolusinya tinggi, misalnya 300 Px sebaliknya jika bekerja untuk digunakan di web gunakan resolusi kecil biasanya 72 px
Color Mode : disini kita bisa mengatur mode warna yang kita inginkan, ada dua mode warna ang biasa digunakan yaitu RGB (biasa digunkan untuk keperluan monitor) dan CMYK (Biasa untuk keperluan Printing).
Jika semua sudah selesai diatur , klik OK untuk memulai .
MEMBUKA FILE
Setelah mengetahui cara membuat lembar kerja baru, sekarang giliran bagaimana membuka file. Membuka file menggunakan photoshop dapat kita lakukan dengan
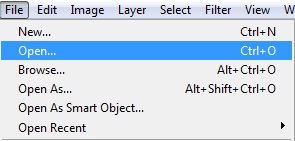
Pertama : klik FILE > OPEN
Kedua : tekan CTRL + O
MENYIMPAN FILE
Setelah selesai bekerja, tentunya kita ingin menimpan hasil kerja kita ke komputer baik itu menjadi bentuk gambar atau dalam format photoshopnya (PSD), langkahnya adalah
1. Klik FILE > SAVE
2. Tekan CTRL + S
Setelah melakukan salah satu dari langkah di atas, akan keluar kotak tempat mengatur penyimpanan file, dan format keluaran dari hasil kerja kita.
Untuk menyimpan duplikat file kita dapat menekan SHIFT + CTRL + S atau klik FILE SAVE AS
Selamat mencoba, sampai ketemu pada tutorial selanjutnya.







 19:03
19:03
 Wall Tech
Wall Tech